初心者がワードプレスのサイトをSSL化する方法
お早うございます!
牧野です
本日は、ちまたで話題のSSL化を「アフィリエイトの初心者が失敗しない方法」でも導入することにしました。
ところで何故SSL化するのと思いますか?もちろん閲覧者の個人情報を守る。これは、当たり前ですが、
他にはSEO対策になると考えたからです。
GoogleでもSSL化したサイトは検索結果にプラスの影響を与えると発表してるからです。
このサイトで検証して問題なければ、私の運営しているアフィリエイトサイトでも導入したいと考えています。
アフィリサイトを運営してると検索順位で5位くらいにいると、もうちょっと順位を上げて収益を倍増したいと
サイトの運営者なら誰でも考えるでしょう!
「私もそうです」
あるキーワードで現在2位のサイトを運営してるのですが、この対策を実施して1位の座を獲得したいと言う魂胆です。
SSL化前

では早速その方法をお伝えしたいと思います。
私のサーバー環境をお伝えします。
「さくらインターネット 」スタンダードプランです。
ドメインは「お名前com」で購入して運営しています。
そのSSLした方法を順番にお伝えいたします。
索引
- 登録を押してCSRの作製をする
- ラビットSSLに申込をする(サーバー証明書の申込)有料
- 支払いをする
- 変更からSNI SSLを使用するを選ぶ
- 1時間待つ間に(ワードプレスのバックアップ)
プラグインの「backwpup」を使ってデーターとファイルをバックアップ - プラグインを「SNS Count Cache」「WordPress HTTPS」をインストールする。
- .htaccessを書き換える
- プラグインの「Search Regex」をインストール
- テーマファイルのソースをhttpからhttpsへ変更する
- wp-config.phpにおまじないいを追加する
※SNS Count Cacheがエラーがでて有効化できない場合はPHPのバージョンを確認してね!
PHPが5.3以上じゃないと動きません。
1.あなたが簡単にCSRを作成する方法
1.CSRを作製するには先ず「さくらインターネット」にログインします。
会員IDとパスワードを入力してログインする

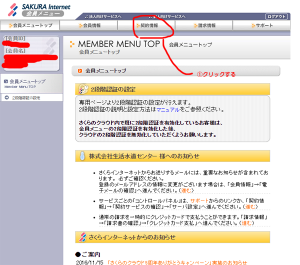
2.次にログインが完了したら下記の画像と同じ部分をクリックしてください。

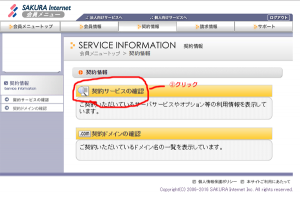
3.契約サービスの確認リンクをクリックする

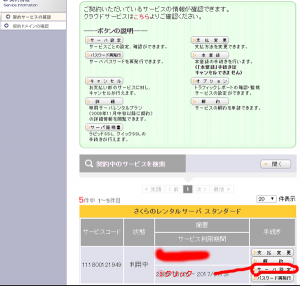
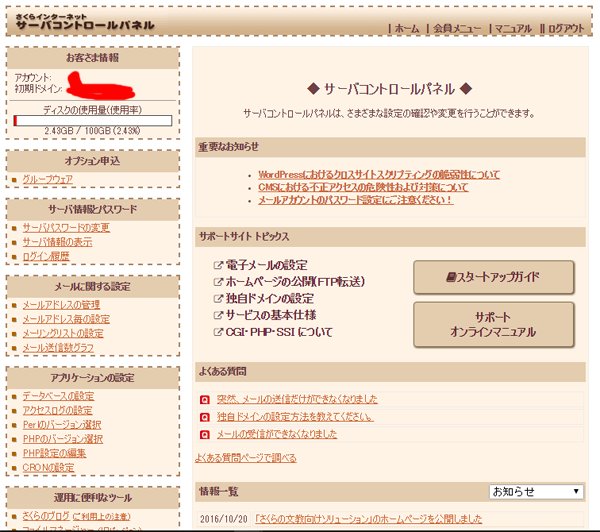
4.下記の画面が確認できたらサーバー設定を押してください。

5.サーバーコントロル画面に入ります。

6.下記の画面のようにドメイン設定をクリックします。

7.このページでドメインの一覧が確認できますのでSSL登録リンクをクリックする。

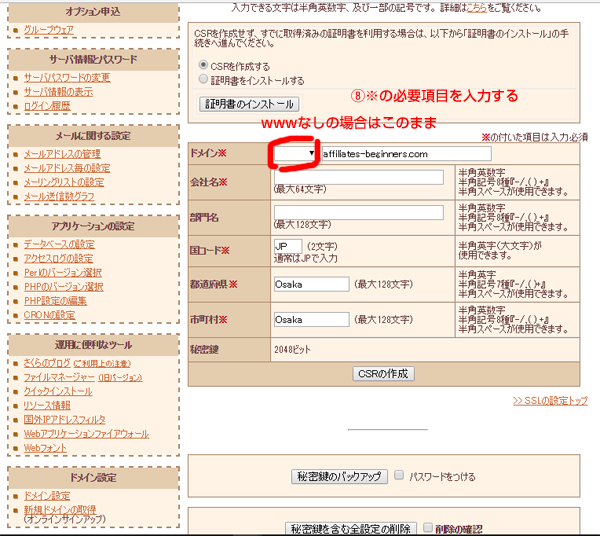
8.下記の画面で秘密の鍵を生成してください。

9.独自SSLの設定画面になりますので必須項目を入力してください。そしてCSR作成ボタンを押す

10.そうするとCSRが下記の画面で作成されたことが判ります。

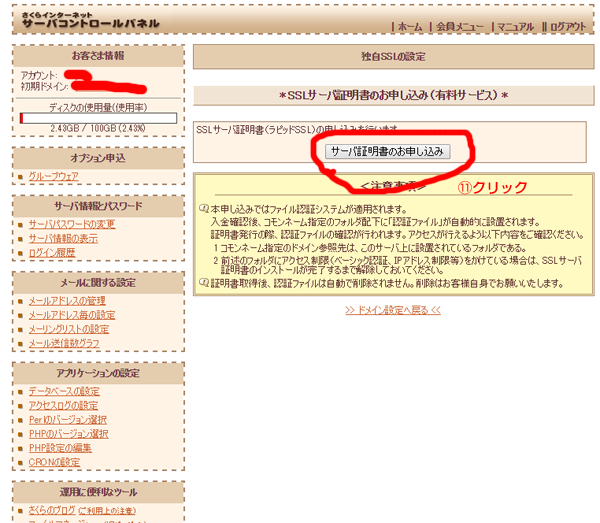
11.下記の画面がでたら有料ですがラビットSSLに申込ます。年数千円で契約できます。

12.サーバー証明書申込の画面で下記のボタンをクリックする。

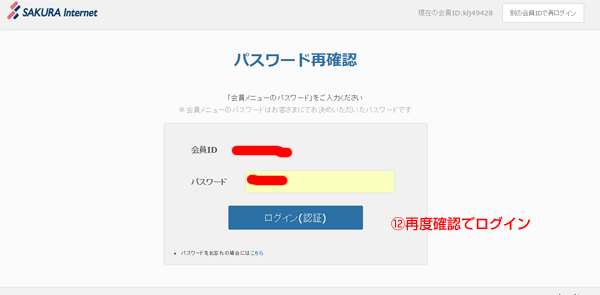
13.セキュリティーの関係で再ログインを促されるのでIDとPWを入力してログインする

14.かきの画面でお好みのプランを選択してください。

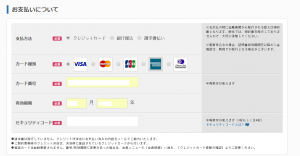
15.支払い画面になりました。今回はカードで支払いました。

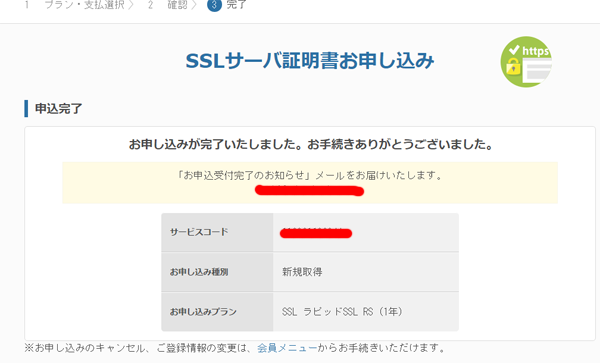
16.これで申し込みは完了です。

17.サーバーコントロールパネルからドメイン設定をクリックして当該ドメインの変更をクリックしてください。

18.下記の画面になります。マルチドメインとして使用する(推奨)の状態でSNI SSLを利用するを選択してください。

以上設定はほぼ完了ですがDNSの浸透に約1時間必要になります。その間下記のワードプレスの設定をします。
DNSが浸透する間にワードプレスを設定する
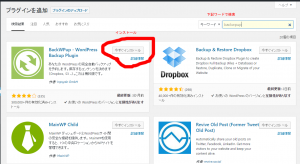
1.プラグインの「backwpup」を使ってデーターとファイルをバックアップする。私の場合は通常はPHPMyadminでデーターはダウンするが今回は初心者が対象なのであえて上記のプラグインを使用しました。

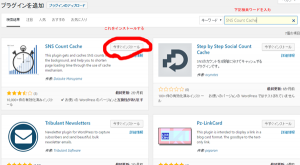
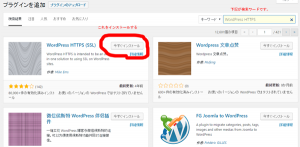
2.そして SNSの「いいね」「はてブ」など引き継ぐために「SNS Count Cache」をインストールする。

3.プラグインの「WordPress HTTPS」をインストールする。ワードプレスを簡単にhttpsに対応させる為また「SiteGuard WP Plugin」が入ってる場合は無効にしてください。

4..htaccess おまじない設定
下記のコードを追加することでcssなどの読み込みが可能になります。
RewriteEngine On
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ https://affiliates-beginners.com/$1 [R=301,L]
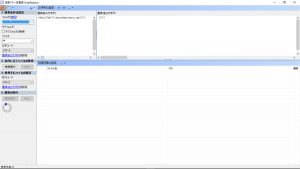
5.このプラグイン「Search Regex」をインストールして記事内にあるhttpをhttpsに書き換えます。

6.テーマフォルダーの中にhttp://affiliates-beginners.comがあるかGrepReplaceなどで検索して存在する場合はhttpsに書き換えて保存する。
※テーマファイルはFTPなどでダウンロードする。
下記は書き換えソフトのURLになります。
http://forest.watch.impress.co.jp/library/software/grprplc/

今回は書き換えする部分が無かったので、そのままになります。
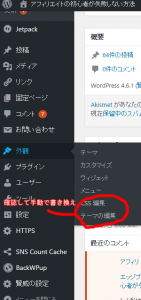
7.FTPが難しい方は目視でテーマの編集から修正してください。

8.下記のように画面が崩れる事があります。

もし確認して表示が変な場合は下記のコードを「wp-config.php」に追加してください。
追加する場所は下記の文字の直下になります。
// 注意:
// Windows の “メモ帳” でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (http://wpdocs.sourceforge.jp/Codex:%E8%AB%87%E8%A9%B1%E5%AE%A4 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
// プロクシでIPが入るとSSLアクセス状態をセットする(さくらSNI SSL対策)
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
$_SERVER[‘HTTP_HOST’] = ‘affiliates-beginners.com’;
$_SERVER[‘SERVER_NAME’] = ‘affiliates-beginners.com’;
$_ENV[‘HTTP_HOST’] = ‘affiliates-beginners.com’;
$_ENV[‘SERVER_NAME’] = ‘affiliates-beginners.com’;
}
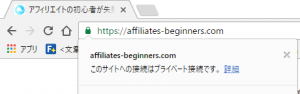
以上でSSL化完了です。下記の鍵マークをご覧ください。

こんな感じで設定をしてみました。
少しは約にたつでしょうか?
今回の記事の参考にさせて頂いたサイトは下記になります。有難うございました。