ワードプレスで固定ページのデザインをカスタマイズ
ワードプレスを使ってると固定ページ毎にデザインを変更したいと思う事は無いですか?
一つのテンプレートでも条件分岐などを使用して行う事は可能なんですが、プログラムを組むのが面倒ですね!
そんな時にお奨めの方法を今回は記述します。
メインで使用しているテプレート以外の別テンプレートを用意すれば簡単に変更する事ができます。
通常の使用ですと固定ページを作成した場合のデフォルトのテンプレートは「page.php」になります。
カスタマイズして作製している方はこの部分に変更を加えてる方は多いとおまいます。
私の場合ですが、別のテンプレートを作成する場合には元の「page.php」をコピーして修正を加える場合が多いです。
別に最初から作製しても良いのですが、面倒なので何時もそうしています。
では早速その為にインストール済みのワードプレスサイトにFTPでアクセスして「page.php」をダウンロードしてみましょう!

上記のピクチャーはFTPソフトのFileZillaで接続した画面になります。このファイルです!を早速ダウンロードして下さい。
このディレクトリーの階層は通常wordpress(ワードプレス)をインストールしたフォルダーの「/wp-content/themes/テーマフォルダ/page.php」の部分になります。
※page.phpをダウンロードするだけしてください。
では、「page.php」をダウンロードして右クリックしてコピーを作成してください。
そしてリネームするのでが、wordpress(ワードプレス)で使われてるファイル名や予約されてるファイル名にしない様に注意して下さい。wordpress(ワードプレス)の予約は「page」が付くファイルはヤバイです。
※私の場合は今回は、「cfmas-lp.php」として後で何に使うか判りやすくしました。
リネーム後に、エディターで開いて編集します、冒頭に下記のお呪いをコピーして入れてください。
| <?php /** * Template Name: テスト用テンプレート */ ?> |
|---|
上記の テスト用テンプレートの部分を管理しやすい名前に変更してください。それ以外は、弄らない・・・
通常修正したpage.phpは同じ階層にFTPでアップロードして使いますが、複数の固定ページのデザインを変更して運用する場合には管理しやすいようにpage.phpがある階層にフォルダーを作成してそこへ自作のテンプレートをアップすると良いでしょう!
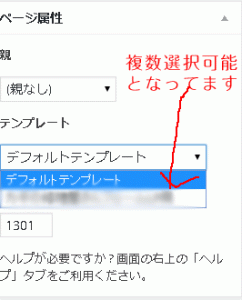
カスタマイズしアップした固定ページテンプレートの選択方法
上記の手順でファイルを作成してアップロードが済んだら、早速固定ページのテンプレートを選択してみます。

このページ属性がたまに表示されない事があります、そんな時にはwordpress(ワードプレス)固定ページの投稿画面の上部にある表示オプションを確認してください。注意する項目は、ページの属性ですが、チェックが入ってない場合には入れてください。
![]()
此れでオリジナルのテンプレートが選択されて表示されているはずです。
この方法は色んな用途に使えます。
私の場合ですが、通常のサイトにLPページを作成したり、そのお問合わせページをLPのデザインに併せる場合などに使っています。
PPC広告用のページを作成して使う時などにも利用できますので、是非憶えておいてくださいね!